Using eWebEdit400to Create Smart Forms
When you use the Data Designer, eWebEdit400 changes in the following ways.
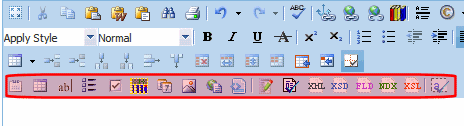
An additional row of toolbar buttons (circled below) lets you add Data Designer fields to the screen.

To edit any field's properties, select it, right click the mouse, and select Field Properties.
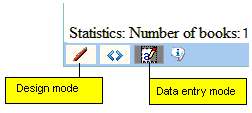
two buttons at the bottom of the screen let you switch between Design mode and Data Entry mode. (For more information, see Inserting a Field Type.)

- Data Design mode - lets you insert and remove fields from the screen
- Data Entry mode - simulates the screen’s appearance during data entry
See Also: Designing a Screen, Inserting a Field Type
